
Caranya Sangat Mudah , langsung saja ....
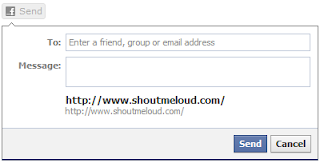
Facebook Send Button
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:send colorscheme='light' expr:href='data:post.url' font='arial'/>
Facebook Like Button + Send Button
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1' type='text/javascript'/><fb:like colorscheme='light' action='like' layout='standard' expr:href='data:post.url' font='' send='true' show_faces='false' width='450'/>
1. Klik design kemudian edit template
2. Centang expand template widgets
3. Jangan lupa back up template untuk berjaga-jaga
4. Pasang kode di atas di bawah <data:post.body/>
5. Jika menggunakan readmore, pasang di bawah <data:post.body/> yang terakhir atau juga bisa di bawah
7. SAve Tempate

0 Response to "Menambahkan Facebook Send Button Pada Blog"